3.2: uix.GridFlex 

Arrange elements in a two dimensional grid with draggable dividers
obj = uix.GridFlex( )- creates a new new grid layout with draggable dividers between elements. The number of rows and
columns to use is determined from the number of elements in the
Heights and Widths properties respectively. Child elements are
arranged down column one first, then column two etc. If there are insufficient
columns then a new one is added.
The output is a new layout object that can be used as the parent for other user-interface components.
obj = uix.GridFlex( prop, value, ... )- also sets one or more property values.
uix.GridFlex properties
| Property | Value | Description |
|---|
BackgroundColor | colorspec | Color to use for exposed areas of the layout background. This can be an RGB triple (e.g. [0 0 1]) or a colour name (e.g. 'b'). |
BeingDeleted | on | off | Deletion status. |
Contents | empty GraphicsPlaceholder array | array of graphics objects | Children within this layout, regardless of HandleVisibility. Note that this can only be set to permutations of itself. |
DeleteFcn | function_handle | Function to call when the layout is being deleted. |
DividerMarkings | on | off | Show markings on the draggable dividers (default 'on'). |
Heights | double vector | Height of each of the rows. Positive entries indicate fixed sizes in pixels, negative values indicate relative weights for resizing. |
Padding | positive integer | Number of pixels of extra space around the outside of the layout. |
Parent | empty GraphicsPlaceholder array | figure | container | Parent of the layout. |
Position | [x y w h] | Position (x,y) and size (w,h) within figure or container. |
Spacing | positive integer | Number of pixels of extra space to leave between elements in the layout. |
Tag | string | Tag to associate with layout. |
Type | string | Type of graphics object. |
Units | inches | centimeters | normalized | points | pixels | characters | Position units. |
Visible | on | off | Visibility. |
Widths | double vector | Width of each of the columns. Positive entries indicate fixed sizes in pixels, negative values indicate relative weights for resizing. |
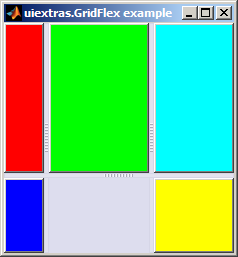
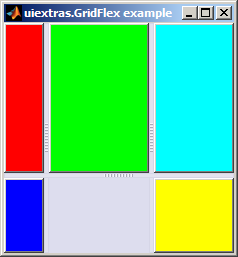
For example:
f = figure();
g = uix.GridFlex( 'Parent', f, 'Spacing', 5 );
uicontrol( 'Parent', g, 'Background', 'r' )
uicontrol( 'Parent', g, 'Background', 'b' )
uicontrol( 'Parent', g, 'Background', 'g' )
uix.Empty( 'Parent', g )
uicontrol( 'Parent', g, 'Background', 'c' )
uicontrol( 'Parent', g, 'Background', 'y' )
set( g, 'Widths', [-1 100 -2], 'Heights', [-1 -2] );

See also:uix.Grid - for creating a grid arrangement
© 2016 The MathWorks Ltd
• Terms of Use
• Patents
• Trademarks